Больше рецензий
30 апреля 2019 г. 00:48
1K
3.5 Конспект под катом
РецензияКроме английского, существуют и другие языки.
Чтобы вы понимали: пригодность книги для кириллицы не доказана. Адаптация присутствует только в мелочах (типа буква "д" похожа на дом).
Книга "О шрифте" мне встретилась в подборке книг для дизайнеров. Передо мной часто стоит задача, какой шрифт выбрать для заголовков и текстов на слайдах, и я очень надеялась, что книга хоть как-то мне в этом поможет. Вывод у меня получился следующий: полагайся на свои глаза. Всё, все правила и технические подробности в этом не помогут. Дизайн - вещь субъективная.
Первые процентов 35 книги прошли в недоумении: что такого хорошего в книге, почему ее включают в подборки и хвалят? Затем я зашла на LL почитать рецензии. Ожидаемо было то, что читателей и рецензий у книги мало - все-таки она довольно специфичная. Половина отзывов была восторженными и неконкретными, половина - расстроенными. Я мысленно присоединилась к последним. Согласилась с тем, что книга - вода водой, а полезной информации в ней раз-два и обчелся. В качестве демонстрации этого факта решила сделать конспект, будучи уверенной, что много места он не займет. Начала читать сначала и выписывать все важное и основное.
И тут мои глаза на счет этой книги немного открылись. В ней действительно есть полезная информация. Так, третью и пятую главы я советую всем прочитать, на мой взгляд, они самые насыщенные и полезные. Бессмысленных картинок, цитат непонятных людей и персонажей, вырвиглазного красного тут действительно много, и за ними так сложно усмотреть важное. В основном тексте по большей части метафоры о шрифтах, а комментарии оказались информативными.
Главная ошибка автора, на мой взгляд, состояла в отсутствии целевой аудитории. Я так и не поняла, для кого книга. Экскурс в дизайн в разрезе шрифтов - может быть, но.. минусы были выше. Для профессионалов - они и так все это знают. Для тех, кто хочет стать профессионалами - для них другие книги есть, более технические и сухие, с хорошей структурой, понятным описанием терминов. Здесь на тебя почти что с неба валят термины, значение которых приходится либо гуглить, либо додумывать исходя из слова. И автор об одной и той же теме рассказывает в разных главах, приходится информацию собирать как бисер. Например, про то, каким должен быть шрифт для текста, который будут часто читать, было в трех-четырех главах.
Сложно однозначно сказать, стоит читать всю книгу или нет. Конспект помещаю под кат. Свои мысли выделю курсивом, их можно пропускать. Надеюсь, издательство МИФ меня не забанит. Стоп, им же негде меня банить.
Глава 1. Шрифт вездесущ
Собственно, краткое содержание в заголовке. Шрифт стречается везде и может воздействовать на нас.
В разных изданиях для расположения текста используются модульные сетки, состоящие из горизонтальных и вертикальных модулей (проще говоря, макет).
Глава 2. Рассматривая шрифт
Легче всего читать то, что мы читаем чаще. То есть невзрачные шрифты без всяких намеков на изыски.
Hadgloves, Haburgerfonts - универсальные слова, содержащие разные формы, по которым можно судить о шрифте.
Сложно по одному слову что-то однозначно понять, хотя опытные типографы, возможно, могут. Но я очень сомневаюсь.
Шрифты часто разрабатывают для определенных целей, учитывая ограничения (например, дорожные знаки читаются на ходу автомобиля, а плохие принтеры и мониторы не способны воспроизводить некоторые элементы).
Использование разных цветов на разных фонах будет давать эффект разных шрифтов. Попробуйте на сторис в инстаграм.
Шрифт может выражать эмоцию или свидетельствовать о характере.
а) сомнение - необчные, вытянутые формы;
б) удивление - имитация почерка;
в) радость - штрихи, динамика;
г) гнев - сверхжирный шрифт.
Неофициальная классификация шрифтов. Составлена не по принципам MECE - это когда все фрукты делят на груши, зеленые и остальные.
а) с засечками;
б) без засечек;
в) рукописный;
г) акцидентный*;
д) символьный.
*это, как правило, сверхжирный шрифт, непригодный для текстов, но отличный для заголовков афиш и плакатов.
Классификация от Adobe. Считается официальной. Для новичка слишком сложная и часто непонятная. Тоже не по MECE.
1) Венецианская антиква;
2) Гаральды, итало-францзская антиква;
3) Переходная антиква;
4) Антиква нового стиля;
5) Брусковая антиква;
6) Гротески;
7) Ленточная антиква/антиква-гротеск;
8) Рукописные/каллиграфические;
9) Акцидентные/титульные;
10) Готические;
11) Нелатинские.
typeface = type = font (разница в значениях есть, но она устарела, и сейчас везде это означает шрифт)
leading - промежутки между строками
Кегль (size of type) - размер шрифта. Измеряется в пунктах. 1 пункт = 0,01384 дюйма. 12 пунктов = 1 дюйм ("пайка").
Величина цифрового шрифта кратна пикселю.
Глава 4. Назначение шрифта.
Требования к рабочему шрифту:
1) Хорошая насыщенность нормального начертания (такой не исчезнет при копировании), но не очень жирный (чтобы буквы друг на друга не заплывали);
2) У него имеется одно жирное начертание минимум, ощутимо отличающееся от нормального;
3) Разборчивые цифры;
4) Экономичность (достаточно узкий, но читаемый).
Человеческое зрение не приспособлено читать со светящегося экрана.
Слегка расширенные формы
- более разборчивы
- требуют большей разрядки
Слабый контраст между тонкими горизонтальными и жиными вертикальными линиями
- плохо переводятся в пиксели
Засечки
- изысканно в крупном кегле
- создают шум в мелком (10 и менее)
Растровый шрифт
- подойдет для экрана, мелкий кегль
- на печати пиксели сольются
Бренды создают себе корпоративные шрифты, чтобы быть узнаваемыми.
Глава 5. Буквы с характером
В этой главе много классных примеров - и не отдельные слова, а целые страницы с одним и тем же текстом в разных оформлениях. Советую посмотреть наглядно в книге.
Висячая пунктуация - это когда знаки пунктуации вынесены за полосу набора. Чтобы ровненько.
Рекламное объявление должно содержать не более восьми элементов: заголовок, картинка, подзаголовок, основной текст, логотип, номер телефона, почтовый адрес, адрес сайта. Шрифт лучше взять классический.
Символы, пиктограммы, значки используются
а) чтобы заменить длинные слова;
б) чтобы донести информацию людям разных культур и языков.
Можно нарисовать самостоятельно.
Глава 6. Типы шрифта
В текстах мы не смотрим на символы в отдельности, а узнаем формы слов. Нам нужны ясные, различимые буквы, которые будут гармонично складываться в слова.
Если предполагается, что символы будут детально рассматриваться (например, телефонная книга), то наоборот, важна индивидуальность каждого.
Книга о знаках - Кит Хьюстон - Неизвестные знаки. На LL не нашла.
„“” - вот это кавычки (в виде запятых)
" - это дюймы, ' - это футы.
Как хорошо, что с нашими «елочками» никто не занудствует.
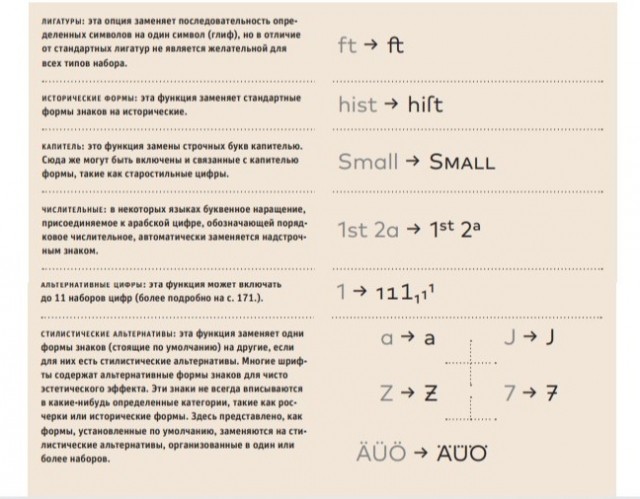
Технология OpenType открывает новые возможности:

Совет. Используйте разные шрифты одного дизайнера.
CoolType/ClearType - технология сглаживания контуров от Adobe/Microsoft соответственно.
Глава 7. Как это работает
Кернинг - сокращение или увеличение расстояний между буквами.
Трекинг - изменение длины пробелов.
Интерлиньяж - расстояние между строками.
Текст для длительного чтения:
а) расстояния между букв: буквы легко отличимы, но не воспринимаются как отдельные символы;
б) межсловные пробелы: отдельные слова различаются, но группируются;
в) интерлиньяж: предотвращен переход к следующей строке, пока не прочтена предыдущая. Ну вот это они, я считаю, зря. Иногда приятно заранее узнать, что дальше. Или читать сразу весь абзац по диагонали.
Для короткого текста выбираем заметный, нескромный шрифт.
Увеличиваем межсловный пробел => увеличиваем интерлиньяж.
Увеличиваем длину строки => увеличиваем длину пробелов.
Выворотка - белое на черном.
- увелчить межбуквенные пробелы;
- выбрать более светлое начертание;
- помнить, что типографская краска может замять контуры.
Глава 8. Как заставить шрифт работать.
Для чтения - 9-14 пунктов.
Далее в главе краткая информация о шрифтах для:
а) книг;
б) журналов;
в) инструкций;
г) прайслистов;
д) мониторов;
е) таблиц.
Цифры в таблицах должны быть без верхних и нижних элеметов, одной ширины.
Глава 9. Шрифт на экране
Тема, я считаю, не раскрыта. В главе пара слов об электронных письмах и веб-шрифтах. Вода.
Глава 10. Не бывает плохого шрифта
Шрифты основаны на традициях, отражают визуальные и культурные предпочтения.
Глава 11. Полезная информация
Ну с натяжкой можно и так главу назвать.
- библиография (по алфавиту, наиболее значимые и интересные книги не выделены);
- указатель шрифтов (по алфавиту, бессмысленный);
- источники иллюстраций (по страницам, и их правда очень много);
- примечания (одно выпишу ниже).
Заголовки должны быть крупными, располагаться наверху. Акцидентный шрифт предназанчен для того, чтобы подчеркнуть преимущества продукта.
В общем, я все сказала еще в основной части рецензии. За примерами - в книгу. Правда, на мой взгляд, смысла от них никакого (за исключением страничных примеров из пятой главы).